تا حالا برایتان پیش آمده است که بخواهید برای سایت، وبلاگ و یا کسب و کارتان اپلیکیشن موبایلی اندروید بسازید اما به دلیل آشنا نبودن با زبان های برنامه نویسی از خیر آن گذشته باشید؟
به گزارش سافت گذر به نقل ازآی تی پورت؛ این آموزش بصورت
تصویری تهیه شده اما شما می توانید از پایین این مطلب آموزش ویدیویی آن را
دریافت کنید که بصورت قدم به قدم و بصورت کاملا رایگان و بدون تبلیغات برای
شما آموزش می دهد.
در صورتی که در حین مشاهده آموزش مشکلی برایتان پیش آمد از طریق نظرات به ما گزارش دهید تا آن را رفع کنیم. خب بریم سر اصل مطلب!
وارد شدن به سایت
ابتدا وارد سایت Appyet شوید و پس از ثبت نام و دریافت تاییده ایمیل،
لاگین کنید و سپس روی Create App کلیک کنید تا وارد مراحل ساخت اپلیکیشن
شویم، لازم به ذکر است که ساخت اپلیکیشن در این سایت برخلاف بقیه سایتهای
ساخت اپلیکیشن رایگان بوده و هیچ گونه تبلیغ و اثری از سایت Appyet در اپلیکیشن وجود ندارد.

وارد شدن به سایت
مراحل ابتدایی
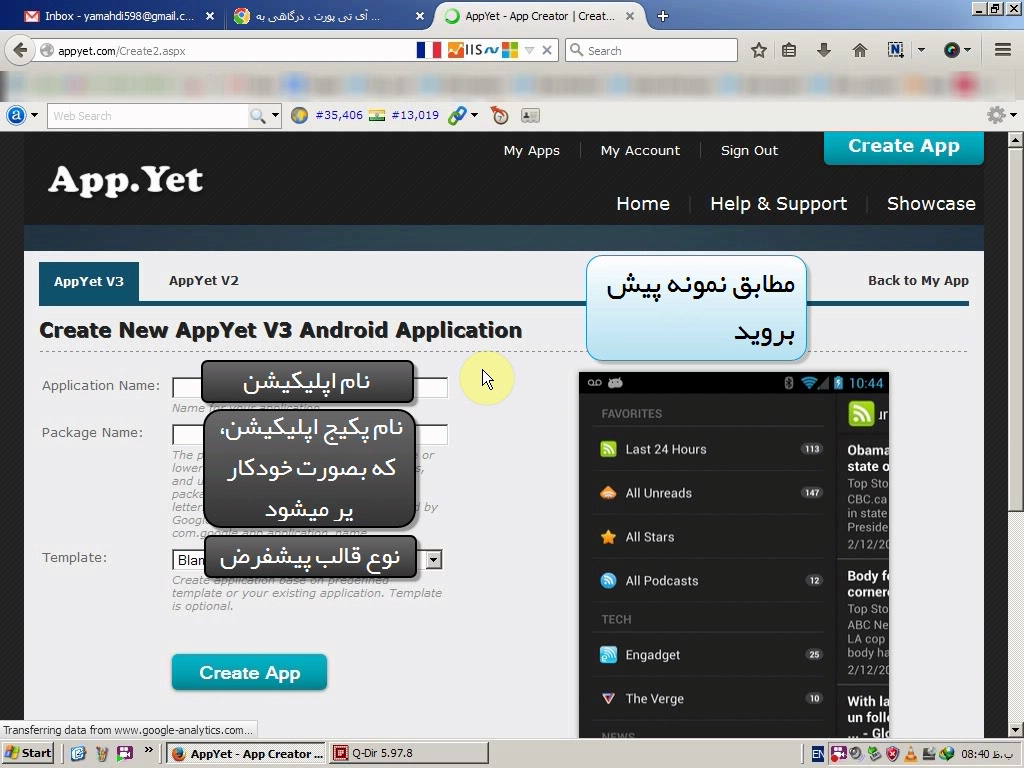
حالا پس از کلیک کردن روی Create App وارد صفحه زیر می شوید که باید نام
اپلیکیشن و قالب پیشفرض آن را مشخص کنید، نام پکیج بصورت اتوماتیک پر
میشود.

مرحل ابتدایی ساخت اپلیکیشن
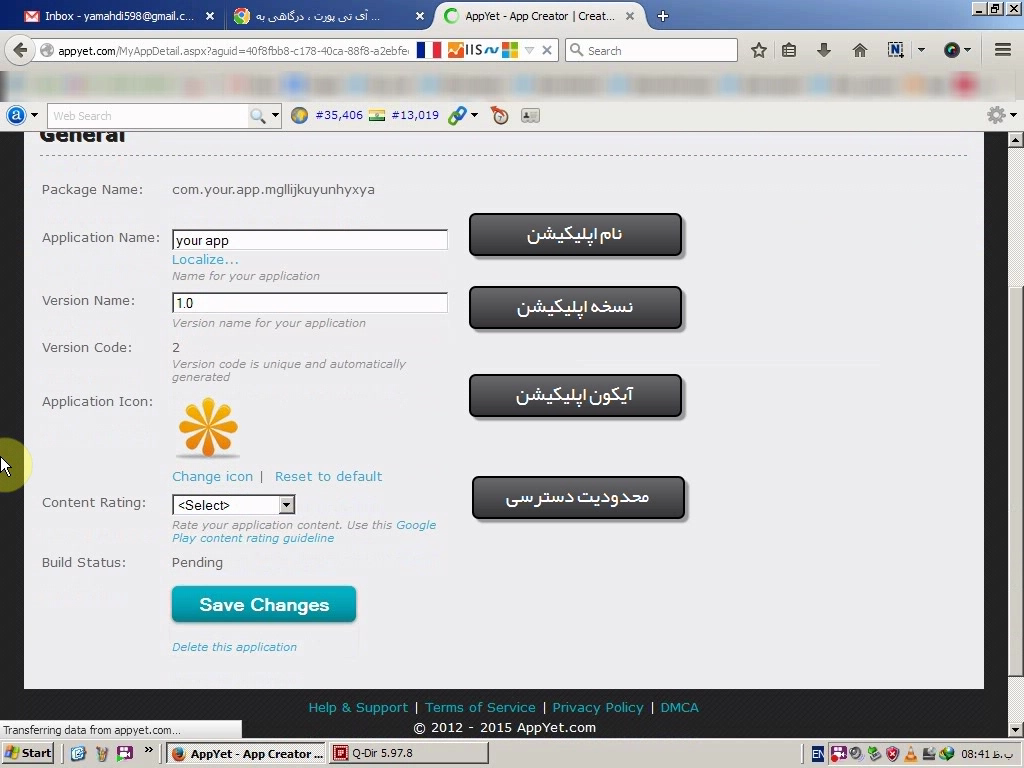
پس از پر کردن موارد فوق بایستی محدودیت دسترسی به اپلیکیشن (بزرگسال،
کودک، نوجوان و …) را تنظیم کنید همچنین در این مرحله می توانید آیکون
اختصاصی را برای اپلیکیشن خود قرار دهید.

مراحل ابتدایی ساخت اپلیکیشن
اضافه کردن قابلیت ها
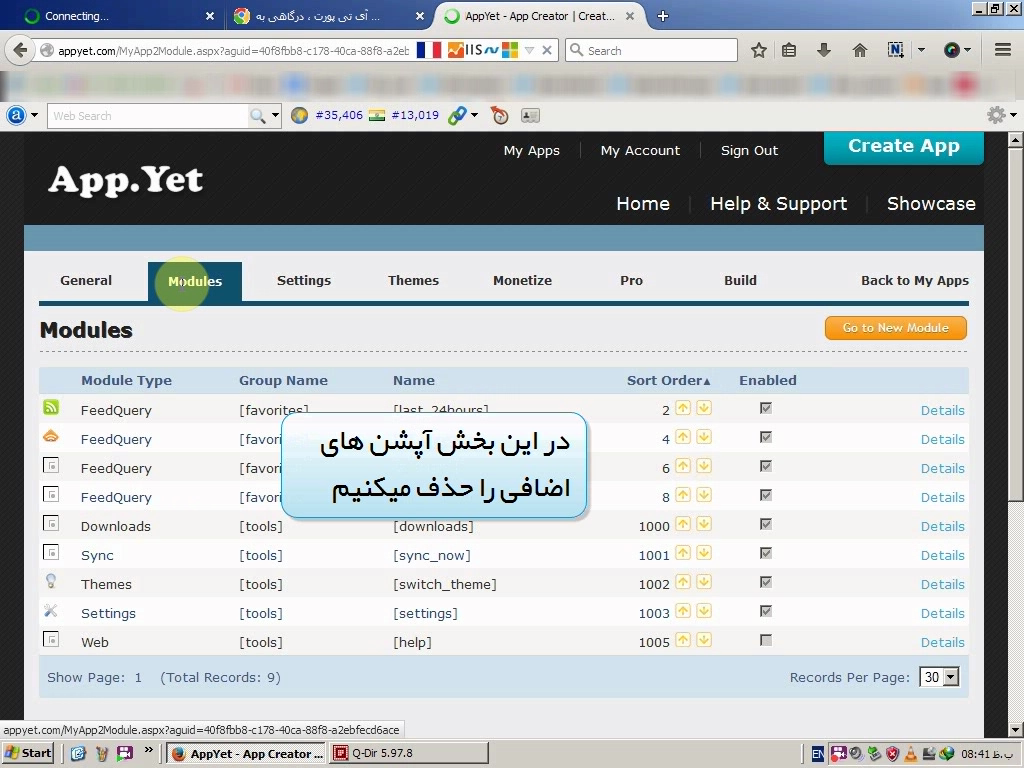
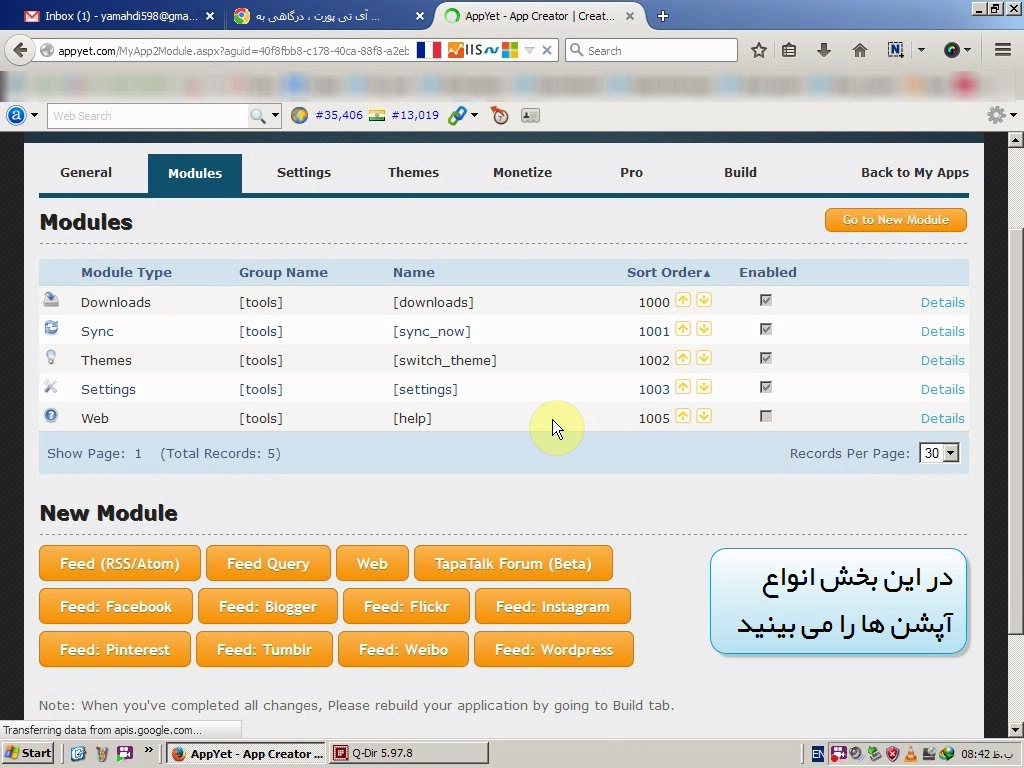
حالا شما باید در بخش Modules قابلیت های اضافی را حذف کنید تا حجم نرم
افزاری که میخواهید بسازید کمتر شود. در پایین این صفحه می توانید قابلیت
هایی از جمله فیدها، صفحه وب، فید اینستاگرام و فیسبوک و… را قرار دهید.

حذف Modules های اضافی
برای حذف Modules باید روی Details کلیک کنید و در پایین صفحه ی باز شده بر روی Delete This Module کلیک کنید.
خب بریم سر اضافه کردن Module ها!
وقتی می خواهید آخرین مطالب سایت و یا یک دسته خاص از مطالب سایتتان را
قرار بدهید باید فید (RSS) آن دسته یا سایتتان را وارد این Module کنید؛
بدین صورت که ابتدا به پایین صفحه می آییم و بر روی (Feed (RSS/Atom کلیک
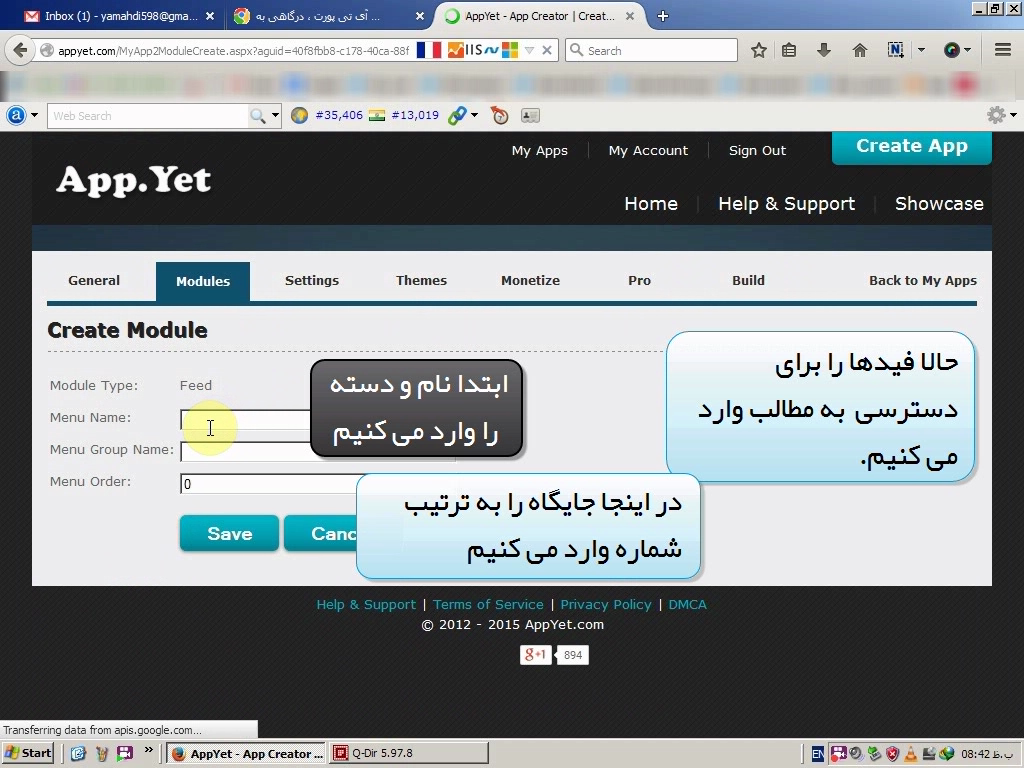
می کنیم و در صفحه باز شده مطابق تصویر زیر ابتدا عنوان فید و در فیلد
پایینی دسته آن عنوان را مشخص کنید و در بخش Menu order جایگاه آن فید را
مشخص می سازید لازم به ذکر است که بعد از ساخت اپ نیز می توانید از طریق
فلش های بالا و پایین جایگاه آن فید را تعویض کنید.

اضافه کردن فید
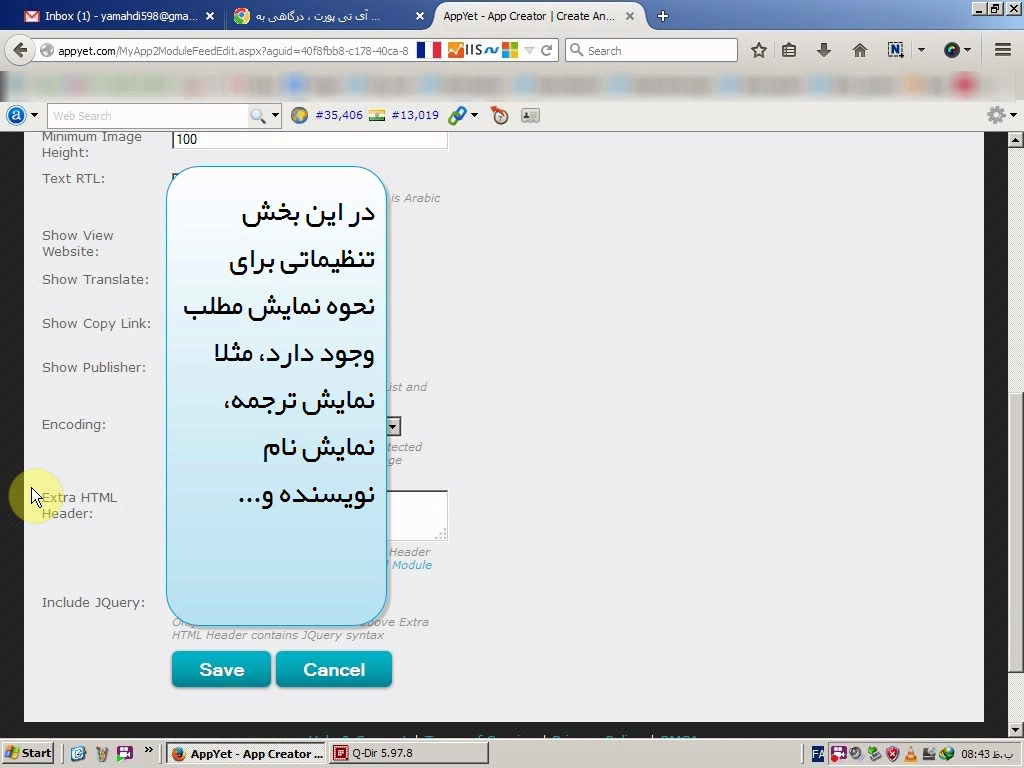
بعد از پر کردن فیلدهای بالا وارد مرحله ای می شوید که باید تنظیمات
مربوط به آدرس فید، تعداد مطالب، اندازه تصاویر مطالب، نمایش ترجمه، نمایش
نام نویسنده و… را انجام دهید.
در بخش DisQus Comment میتوانید بخش نظرات مخصوصی را برای اپلیکیشن تان بسازید.
و در بخش RTL Text باید تیک آنرا فعال کنید تا مطالب راست چین نمایش داده شود البته این بخش مخصوص زبان های فارسی، عربی و عبری است.

اضافه کردن فید
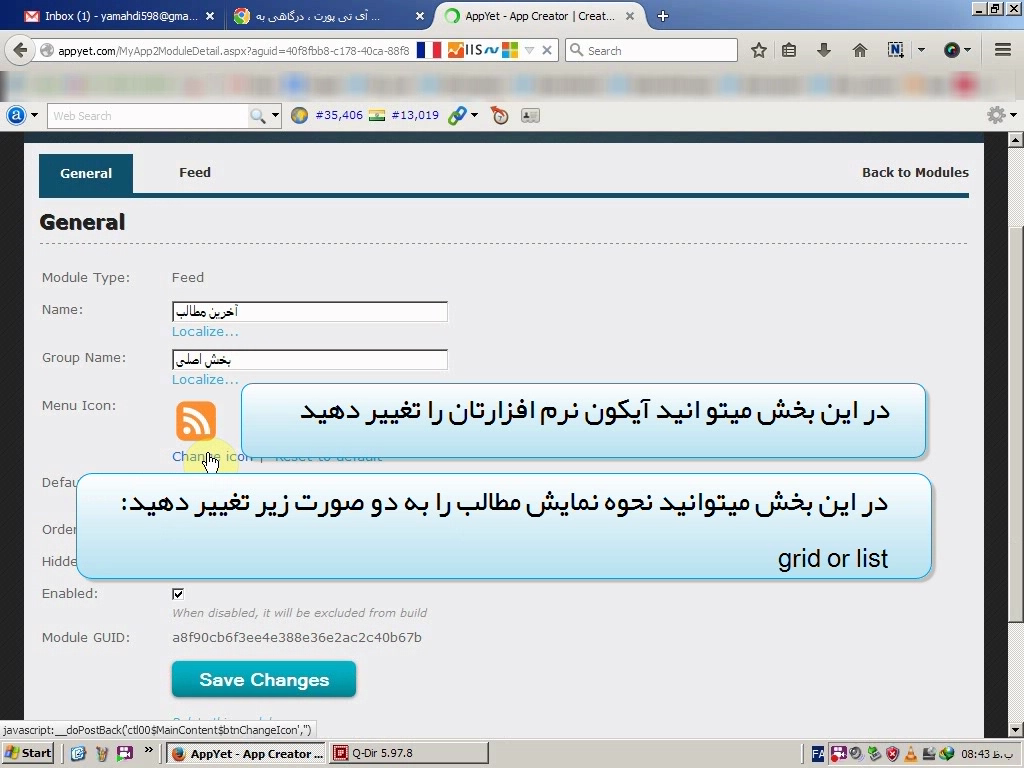
پس از ذخیره تنظیمات روی سربرگ General کلیک کنید تا آیکون فید را تغییر
دهید و بتوانید نحوه ی نمایش مطلب را به دو صورت Grid یا List انتخاب کنید
که در Grid مطالب بصورت یک منو نمایش داده می شوند و در List همانطور که
از اسم آن مشخص است مطالب بصورت لیست به شما نمایش داده می شود، در پایان
هم بر روی Save Changes کلیک می کنیم.

تغییر آیکون فید
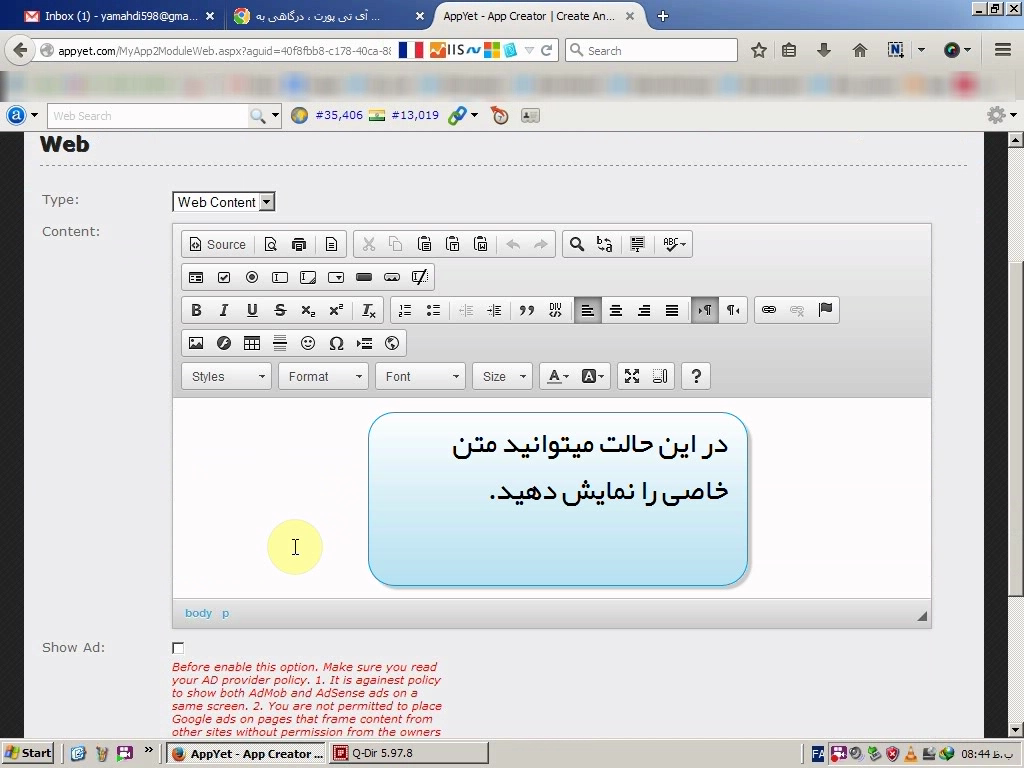
خب حالا اگر بخواهیم متن خاصی را و یا لینک یک مطلب را در اپلیکیشنمان
قرار بدهیم باید از بخش New Module بر روی گزینه Web کلیک کنیم، پس از کلیک
کردن بر روی گزینه وب باید تا لود شدن کاملا سایت صبر کنید چون ابتدا برای
شما ادیتور مطلب را نمایش می دهد و در صورتی که شما قبل از لود شدن کامل
تغییر حالت (یعنی از ادیتور به لینک تغییر دهید) بدهید سایت قاطی میکند 

انواع آپشن ها
خب بعد از اینکه روی Web کلیک کردید با صفحه ی زیر مواجه می شود که باید
ابتدا همانطور که گفتم چند ثانیه صبر کنید تا سایت بصورت کامل لود شود و
پس از لود شدن کامل سایت در صورتی که میخواهید متن خاصی را به کاربر نمایش
از همان حالت در ادیتور متن خود تان را بنویسید و اما در صورتی که میخواهید
برای کاربر صفحه ای خاص از سایتی نمایش داده شود از بخش Type حالت را از
Web Content به Web Link تغییر دهید و پس از لود شدن سایت فیلد ها را پر
کنید.

حالت ادیتور
پس از ذخیره کردن این بخش وارد سربرگ General شوید و در صورتی که میخواهید آیکون خاصی را انتخاب کنید.
بقیه Module ها هم چیز سختی ندارد و می توانید براحتی از آن استفاده
کنید اما در صورتی که در آنها مشکل داشتید از طریق نظرات اعلام کنید.
قرار دادن تنظیمات خاص
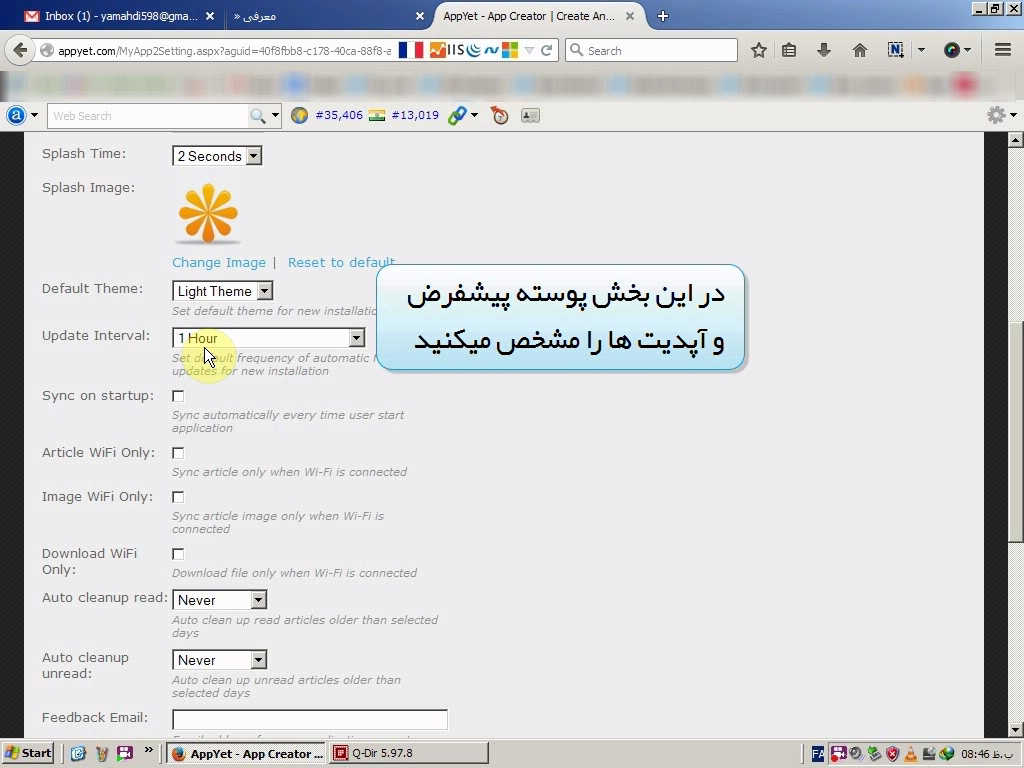
اگر می خواهید تنظیمات خاصی را برای اپلیکیشن خودتان قرار دهید باید به سربرگ Setting مراجعه کنید.
در این بخش اگر می خواهید پس از باز کردن اپلیکیشنتان چند ثانیه لوگوی سایتتان نمایش داده شود (مانند اپلیکیشن آی تی پورت) بر روی تیک Splash Screen کلیک کرده و تنظیمات مربوط به آن را انجام می دهیم.
کمی پایین تر از Splash Screen بخشی وجود دارد در رابطه با تنظیمات آپدیت ها و پوسته پیشفرض که نیازی به توضیح ندارد.

سربرگ Setting
قراردادن پوسته ی اختصاصی
در صورتی که شما هم میخواهید مانند اپلیکیشن آی تی پورت برای خودتان
پوسته های متعددی را اضافه کنید باید وارد سربرگ Themes شده و بر روی New
Theme کلیک کنید در این بخش تنها چیزی که شما نیاز دارید دسترسی به کد رنگ
هاست که البته خود Appyet این امکان را برای شما گذاشته است.
دریافت اپلیکیشن
حالا برای دریافت اپلیکیشن ساخته شده خودتون باید به سربرگ Build مراجعه
کنید و پس از کلیک برروی Submit to Build منتظر بمانید تا اپلیکیشنتان به
ایمیلی که با آن لاگین کرده اید ارسال شود، این کار معمولا ۳۰ ثانیه طول می
کشد.
خیلی خب حالا اپلیکیشن در ایمیل شماست.
برای اینکه بتوانید دوباره مراحل را مرور کنید فایل ویدیویی آموزش را
برای شما قرار داده ایم که قدم به قدم برای شما فیلمبرداری شده است.
لطفا مشکلتان خودتان یا نکته ای که بنده فراموش کرده ام را از طریق نظرات به ما اطلاع دهید تا این مطلب را اصلاح کنیم.